Adobe XD を無料でダウンロード。2024 年最新版
Adobe XD(Adobe Experience Design)は、Adobeによって開発された直感的に操作できる優れたユーザーインターフェイスおよびユーザーエクスペリエンスデザインのアプリケーションで、Webサイト、アプリ、ソーシャルメディアのユーザーエクスペリエンスやインタラクションデザインをデザイン、プロトタイプ作成、共有できます。
つまり、Webサイト、モバイルアプリ、ゲームインターフェイス、メールテンプレート、音声インターフェイスをデザインする際に、概念から素早くプロトタイプを作成して共有でき、Adobe XDには、それを容易に実現するための機能が豊富にあります。そして何よりも、無料で入手できます。
以下のダウンロード手順に従い、Adobe XDのスタータープランを7日間無料で入手しましょう。
Adobe XDをお使いのパソコンに無料でダウンロードおよびインストールするには
- こちらをクリックすると、新しいタブが開き、Adobe XDの公式ダウンロードページが表示されます。
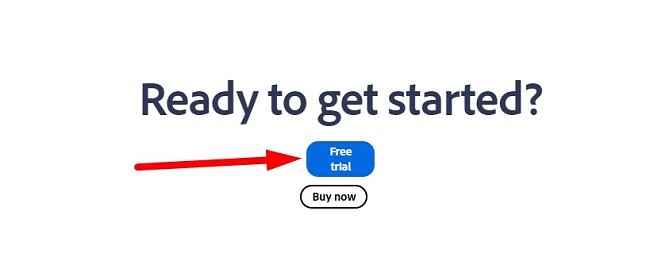
- ページの一番下までスクロールし、「無料トライアル」ボタンをクリックしてください。
![Adobe XD 無料トライアル]()
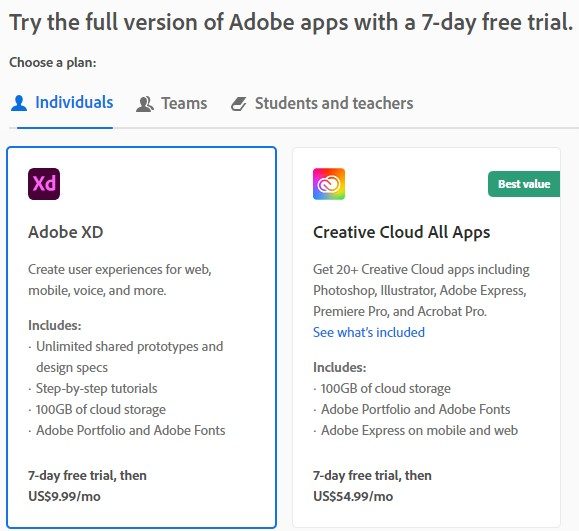
- アドビから2つのオプションが提供されます。
- Adobe XDをダウンロードし、無制限の共有プロトタイプやデザインスペック、Adobe Portfolio、Adobe Fonts、100GBのストレージを含む。
- 20以上のプログラム、Photoshop、InDesign、Premiere Proなどが含まれるCreative Cloudアプリコレクション全体をダウンロードする。お好みのパッケージを選択し、「無料トライアルを開始する」ボタンをクリックします。この例ではIllustratorのみをダウンロードするため、どちらの場合でも手順は同じです。
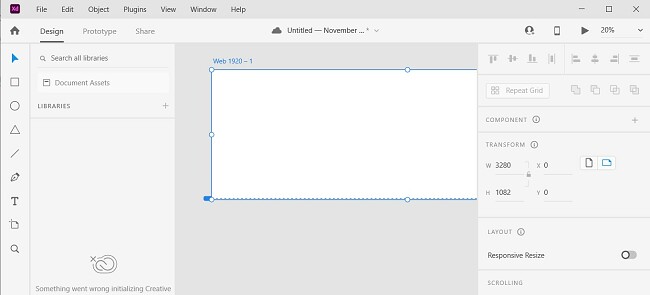
![XD 無料トライアル]()
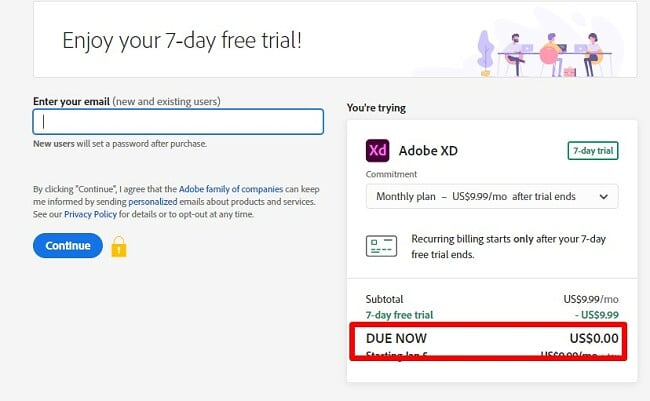
- 有効なメールアドレスを入力し、支払い方法のページが開きます。無料トライアルであっても、トライアルを有効にするためには支払い情報を入力する必要があります。無料トライアル終了まで請求はされません。
![Adobe XD 無料トライアル]()
- Adobeアカウントを既にお持ちの場合は、今すぐログインしてください。それ以外の場合は、安全なパスワードを作成し、「続ける」ボタンを押してください。
- Adobeはあなたの支払い方法が有効であることを確認し、Creative Cloudアプリがあなたのコンピュータにダウンロードされます。
- ファイルのダウンロードが完了したら、ファイルを開き、パスワードを入力してください。
- Creative Cloudがあなたのコンピュータにインストールされます。
- Creative Cloudが完了したら、Adobe XDのインストールが自動的に開始されます。Creative Cloudアプリのコレクション全体をダウンロードする場合は、1つずつインストールが開始されます。
Adobe XDの概要
しばらくの間、Adobeスイートの利用者の多くが、最新のWebサイト、Webアプリ、モバイルアプリにより適したグラフィックを作成するための直感的に操作できるツールを備えたアプリを望んでいました。Adobe XDでそれが可能です。Adobe XDは、Adobe Inc.が最近開発したアプリの一つで、これまでのAdobeソフトウェアの長年の経験、ツール、機能が一緒になって、最高のUIおよびUXデザインエクスペリエンスを提供しています。
Creative Cloudの一部として、作業を共有したり、Photoshop、Premiere Pro、Illustratorなど、他のAdobeソフトウェアからファイルをインポートしたりすることが簡単にできます。
Adobe XDは、ウェブサイト、アプリ、ゲームなどの最高のユーザーインターフェイスをシームレスに作成するためのグラフィックツールをお探しの方には最適なソフトウェアです。コンセプトやデザインを開発するだけでなく、このアプリはプロトタイプを作成し、アイデアを他の人と共有することができます。
通常XDは有料ソフトウェアですが、無料のスタータープランに登録することができます。このプランには、共有できるドキュメントの数やプロトタイプやアウトプットの数などの制限があります。
最善の方法は、無制限のフルアクセスを提供する無料の7日間トライアルから始めてみることです。その後、1週間後にStarter Planを継続するか、フルバージョンにサブスクライブするかを決めることができます。
Adobe XDの機能
XDを使用する大きな利点の1つは、必要な特定のツールがある場合、他のどのCreative Cloudアプリからでもアップロードできることです。また、jpg、svg、png、およびgifなどの画像ファイルをインポートするオプションもあります。ただし、ビデオファイルやアニメーションgifファイルをアップロードすることはできません。
コンポーネント
コンポーネントは、デザイン全体にわたって作成して使用できる再利用可能な要素です。これにより、時間と労力を節約でき、デザインの一貫性を保てます。例えば、ボタンのテキスト、スタイル、色を含むコンポーネントを作成すると、同じボタンを様々な部分に容易に追加できます。
コンポーネントを作成するには、コンポーネントにしたいオブジェクトまたはオブジェクトのグループを選択し、ツールバーにある [コンポーネントの作成] をクリックしてください。そして、コンポーネントに名前を付けて保存します。デザインでコンポーネントを使用するには、コンポーネントをコンポーネントパネルからアートボードにドラッグするだけです。
コンテンツに合わせたレイアウト
スマートなContent Awareレイアウトは、異なるコンポーネントを完璧に揃える必要がないため、作業が簡単になります。オブジェクトを追加、削除、リサイズする場合でも、Adobe XDは自動的に移動して均等なスペースを作成します。Content Awareレイアウトを有効にするには、選択ツールを使用して2つ以上のレイヤーを選択し、コンポーネントを作成してからContent Aware Layoutを有効にします。すると、周囲のレイヤーに基づいてパディングサイズが調整され、画像やテキストボックスが歪まないようになります。
レスポンシブサイズ変更と制約
レスポンシブサイズ変更と制約を使用すると、様々なデバイスや画面サイズで見栄えのするレスポンシブデザインを作成できます。そのため、デバイスごとに個別のプロトタイプを作成する必要がなく、常に最高の見栄えを保てます。
レスポンシブサイズ変更と制約を使用するには、まずマスターコンポーネントを作成する必要があります。マスターコンポーネントは、同じコンポーネントの複数のインスタンスを作成するために使用できるコンポーネントです。マスター コンポーネントを作成するには、マスターコンポーネントにしたいオブジェクトまたはオブジェクトのグループを選択し、ツールバーにある [マスター コンポーネントの作成] をクリックしてください。
マスターコンポーネントを作成したら、レスポンシブサイズ変更と制約を追加できます。マスターコンポーネントを選択し、ツールバーにある [レスポンシブサイズ変更] をクリックしてください。そして、適用するレスポンシブ サイズ変更のタイプを選択します。マスターコンポーネントのマージンとパディングを指定することもできます。
時間指定トランジション
時間指定トランジションを使用すると、特定の時間に発生するアニメーションを作成できます。これによって、時間の経過とともにデザインをどのように表示させるかを示すプロトタイプを作成できます。時間指定トランジションを作成するには、アニメーション化するオブジェクトまたはオブジェクトのグループを選択し、ツールバーの [トランジション] をクリックしてください。 [トランジション] を選択すると、適用するトランジションのタイプを選択べます。トランジションの継続時間とトランジションを開始する時刻を指定することもできます。
時間指定トランジションは、オンボーディングアニメーション、インタラクティブなチュートリアル、製品デモの作成など、様々な用途に使用できます。
アンカーリンク
アンカーリンクを使用すると、プロトタイプの様々な部分をリンクできます。これによって、複雑なユーザーフローを作成したり、ユーザーが異なる画面間を移動できるようにしたりできます。例えば、アンカーリンクを使用して、複数のページを持つWebサイトのプロトタイプを作成したり、複数の画面を持つモバイルアプリのプロトタイプを作成したりできます。
アンカーリンクを作成するには、リンク先のオブジェクトまたはオブジェクトのグループを選択し、ツールバーにある [アンカー リンク] をクリックしてください。アンカー リンクを作成したら、それをプロトタイプ内の別のオブジェクトまたはオブジェクトのグループにリンクできます。これを行うには、アンカーリンクを [アンカーリンク] パネルからリンク先のオブジェクトまたはオブジェクトのグループにドラッグしてください。
3D変換
3D変形機能を使って、UXデザインを次のレベルに引き上げましょう。オブジェクトを回転させたり、深度を追加したり、デザインの視点を変えたりできます。直感的な3Dツールは使いやすく、他のAdobeソフトウェアでは実現できないリアルなデザインを表示する機会を提供します。3D変形は、AR / VRデザインに非常に役立ちます。
オーバーレイ
オーバーレイを使用すると、新しい画面を作成しなくても、プロトタイプに追加情報を追加できます。これは、フィードバックを提供したり、ツールヒント、エラーメッセージ、モーダルダイアログの作成などの使用方法を示したりするのに役立ちます。
オーバーレイを作成するには、ツールバーにある [オーバーレイ] をクリックしてください。[オーバーレイ] をクリックすると、オーバーレイに表示するコンテンツを追加できます。オーバーレイの位置と表示時間を指定することもできます。
マスキングとエフェクト
マスキングとエフェクトを使用すると、より複雑で魅力的な見た目のデザインを作成できます。マスキングを使用して、オブジェクトの一部を隠せ、エフェクトを使用して、シャドウやグローなどの強調を追加できます。
オブジェクトをマスクするには、マスクするオブジェクトを選んで整形ツールを選択してください。そして、オブジェクトの隠したい部分に図形を描きます。オブジェクトに効果を適用するには、オブジェクトを選択し、ツールバーにある [効果] をクリックしてください。そして、適用するエフェクトを選択し、好みに合わせて設定を調整します。
こうしたツールは、カスタム形状のボタン、ホバー効果、アニメーション化されたトランジションなど、様々な効果を作成するために使用できます。
プロトタイプの作成と共有
Adobe XDの最大の利点の1つは、デザインのプロトタイプを作成できることです。これにより、すべてがうまく機能し、見た目も良くなることをテストする機会が得られるだけでなく、クライアント、同僚、または教授と簡単に共有することができます。
プロトタイピングは、フォームやボタンなどのインタラクティブなデザインを作成し、異なるアートボードがどのように接続し、反応するかをテストするための重要な機能です。
Adobe XDには、Auto Animateなど、XDに特化したツールがいくつかあります。このツールを使って、アニメーションやトランジション、デザインを設計することができます。画面サイズやデバイスに応じて異なるオブジェクトを拡大縮小したり、スクロール時にオブジェクトを固定することもできます。
ユーザーのエンゲージメントの異なる種類のトラッキングを作成する
デザイン以外にも、ユーザーがあなたのデザインとどのように相互作用しているかを理解することは、プロジェクトの中でも最も重要な側面の1つです。Adobe XDには、さまざまなトリガーや入力によってユーザーがどのように反応しているかを正確に把握することができるツールがあります。完成したプロジェクトに応じて、タップやドラッグなどの基本的なトリガーから、ボイスやBluetoothゲームコントローラーの使用、さまざまなキーストロークなどのより高度なオプションまで、さまざまなトリガーを使用することができます。
音声プロトタイプのデザイン
音声プロトタイピングを使用すると、音声で制御できるプロトタイプを作成できます。これは、コードを記述することなく音声ベースのユーザーインターフェイスをテストおよび検証できる強力な新しい手段です。時間と労力を節約でき、ユーザーからのフィードバックを早期かつ頻繁に得ることができます。
音声プロトタイピングを使用するには、まずXDでプロトタイプを作成する必要があります。プロトタイプを作成したら、それに音声コマンドを追加できます。 これを行うには、ツールバーにある [音声プロトタイピング] をクリックし、音声コマンドを追加するオブジェクトまたはオブジェクトのグループを選択してください。オブジェクトまたはオブジェクトのグループを選択したら、音声コマンドを録音できます。
音声コマンドを録音したら、[プレビュー] をクリックしてテストできます。モバイルデバイスでプロトタイプをプレビューするには、XDモバイルアプリを使用できます。
Adobe XDをHTMLにエクスポート
HTMLへのエクスポート機能を使用すると、XDデザインをHTMLに直接エクスポートできます。これにより、デザインやプロトタイプを手動で変換する必要がないため、時間と労力を節約できます。
HTMLにエクスポートするには、エクスポートするアートボードを選択し、[ファイル] > [エクスポート] に移動してください。[エクスポート] ダイアログボックスで、[形式] ドロップダウンメニューから [HTML] を選択し、[エクスポート] をクリックします。XDによって、デザインに合わせてHTMLファイルと CSS ファイルが生成されます。その後、WebブラウザでHTMLファイルを開いてデザインを表示できます。
HTMLへのエクスポート機能は、Webページやアプリを作成する場合に特に便利です。HTMLおよび CSSファイルを使用してWebサイトやアプリを構築できるため、デザインを共有するうえでも役立ちます。
デザインをエクスポートするには、以下の手順に従ってください:
- XDでWebページのデザインを作成します。
- デザインが完了したら、エクスポートするアートボードを選択し、[ファイル] > [エクスポート] に移動します。
- [エクスポート] ダイアログボックスで、[形式] ドロップダウンメニューから [HTML] を選択し、[エクスポート] をクリックします。XDによって、デザインに合わせてHTMLファイルとCSSファイルが生成されます。
- HTMLファイルとCSSファイルをWebサーバーにアップロードします。
- WebブラウザでWebページを開いてデザインを表示します。
HTMLへのエクスポート機能は、Webページやアプリを作成する際に時間と労力を節約できる強力なツールです。また、デザインを共有するうえでも役立ちます。
XDのパワーをプラグインで拡張しましょう
Adobe XDは非常に強力な機能を備えていますが、Adobeでも1つのパッケージにすべてを含めることはできませんでした。そのため、サードパーティのプラグインと互換性があります。技術的な観点から機能を拡張したり、組み込みのカラースキームでは利用できない異なる色の組み合わせを追加したりすることができます。数百種類の無料およびサブスクリプションベースのプラグインがあり、技術的なバックグラウンドや専門知識がなくてもXDに簡単にアップロードできます。
使いやすさ
最高のエクスペリエンスを得るためには、開発またはデザインの経験が必要です。しかし、デザイナーや開発者にとっては、既存の他のAdobe製品の経験がある場合は、このプログラムはかなり使いやすいです。
XDの使い方を正しく学びたい場合、アプリまたはAdobeのウェブサイトから「学ぶ」セクションにアクセスすることができます。
これらのステップバイステップのガイドに従うことで、開発者やデザイナーのプロセスを完全に理解できます。ワークステーションの設定方法、各種ツールの使い方、3Dオブジェクトの作成方法、音声アクティブプロトタイプや通常のプロトタイプの設計方法、他の人とのコラボレーション方法など、多岐にわたる情報を習得できます。
XDを使い始めると、その単一のフォーカスのために比較的簡単にマスターできることがわかります。XDの最新のアップデートによるAuto AnimateやContent Aware Layoutの改善など、アートボード上の細かい調整の多くが自動的に行われるため、さらに使いやすくなっています。
インターフェース
XDで新しいプロジェクトを始めるときは、iPhone、デスクトップ、Instagramストーリー、またはカスタムサイズのいずれかにワークスペースのサイズを設定できます。
プロジェクトのサイズを選択した後、左にはツール、右にはスタイル要素があるワークステーションが開きます。
右側の要素を使用すると、次のように調整できます:
- スタイル:CSSなどのスタイリングオプションを追加して、完璧なデザインを作成する
- デザイン:ユーザーインターフェースAPIでサポートされているさまざまなレイアウト、グリッド、モードから選択する
これらの設定を使用することで、オブジェクトの外観に関するすべてを調整できます。角を丸めたり、色を変更したり、異なるフォントタイプを設定したり、レスポンシブデザインでページがどのように表示されるかを表示したりすることができます。
左側のツールバーには、図形、線、テキスト、ズームなどの主要なツールがあります。各ツールにはキーボードショートカットがあり、それらに慣れると、作業がどれだけ速くなるかを実感できます。
互換性
Adobe XDの完全版は、以下で詳細に説明されている最小システム要件を満たすPCおよびMacのみで利用可能です。
AndroidおよびiOS向けにはXDアプリがありますが、これらはデザインのプレビューやプロトタイプのテストにしか利用できません。常に最新バージョンのプロジェクトには、Creative Cloudライブラリからアクセスできます。ただし、編集ツールは存在せず、すべての変更はデスクトップで行う必要があります。
XDのプロジェクトをプレビューする方法は2つあります。
- USB接続によるリアルタイムプレビュー:Adobe XDを実行しているコンピュータにモバイルデバイスを接続します。そうすることで、プロトタイプやデザインをリアルタイムで確認でき、すべての変更はモバイルデバイス上でもリアルタイムで確認できます。
- クラウドドキュメントを読み込む方法:Creative Cloudアカウントに保存されたすべてのXDドキュメントに即座にアクセスできます。
システム要件
コンピューターの必要なスペックを持っていることに加えて、XDは以下の最新バージョンのブラウザでしか動作しません。
- Chrome: Windows 7以上、macOS 10.13以上
- Firefox: Windows 7以上、macOS 10.13以上
- Edge: Windows 10以上
- Safari: macOS 10.13以上
XDでは、共有されたデザインスペックをモバイルブラウザで閲覧することはできません。
Windows
| OS | Windows 10 (64-bit) 以上 |
| ディスプレイ | 解像度 1280×800 以上、最低でも13インチのディスプレイ |
| RAM | 4 GB |
| ペンとタッチ入力 | Windows のネイティブなペンとタッチ機能に対応 |
| ストレージ | Creative Cloud からのクラウドドキュメントを使用するのが最適で、Creative Cloud または他のストレージサーバーから同期されたファイルを使用しないようにしてください。 |
Mac
| OS | macOS 10.15(Catalina)以降 |
| ディスプレイ | 最低でも13インチのディスプレイで、解像度は1400×900以上が推奨されます。Retinaディスプレイがあるとより良いですが、必須ではありません。 |
| RAM | 4 GB |
| ストレージ | Creative Cloudからのクラウドドキュメントを使用することをおすすめします。Creative Cloudや他のストレージサーバーから同期されたファイルを使用することはお勧めしません。 |
インストールと登録、特定のライブラリや機能へのアクセスには、WindowsとMacの両方でインターネット接続が必要です。音声機能付きのプロトタイプの閲覧にはインターネット接続が必要です。
iOS: 64ビットiPadおよびiPhoneで、iOS 14.0以降に対応しています。
Android: アドビはXDをサムスンのGalaxy S10&S20およびGoogle Pixel 2&4でテストしました。これらのテストに基づいて、Open GL ES 2.0を備えたAndroidデバイス9.0以降で動作するはずです。
その他のAdobeの編集ツール
- Adobe Photoshop: Photoshopは、デジタル画像や写真に最適な編集ソフトウェアで、人の顔の特徴を手軽に変更したり、画像から不要なアイテムを削除したり、クリエイティブなタイポグラフィオプションなどを容易に実行できる優れたツールのコレクションがあります。
- Adobe Illustrator: Adobe Illustratorは、WindowsとMacに対応している主要なベクターグラフィックエディターおよびデザインプログラムで、多くの人によって、Webおよびモバイルグラフィック、ロゴ、アイコン、クリップアートなどを作成するために利用されています。
- InDesign: プロレベルの出版ツールで、新聞、書籍、雑誌、その他の印刷物のコンテンツを作成するのに最適です。テキストのスタイル設定や画像の調整から高度なタイポグラフィーまで、様々な機能を利用できます。PhotoshopやIllustratorなどの他のAdobe Creative Cloudツールとのシームレスな互換性により、より手軽にデザインできます。
- Premiere Pro: Adobeのトップクラスの動画編集プラットフォームで、映画、テレビ作品、様々な動画セグメントを制作するためにデザインされています。映像の調整、色の最適化、特殊効果の導入のための幅広い機能があります。また、After EffectsやAuditionなどのAdobe Creative Cloudスイートとの統合により、プロレベルの複雑な動画を容易に作成できます。
Adobe XDをアンインストールするには
無料トライアル期間が終了し、Adobe XDの利用の継続やスタータープランへの切り替えを望まない場合は、以下の容易な手順に従い、パソコンから削除できます:
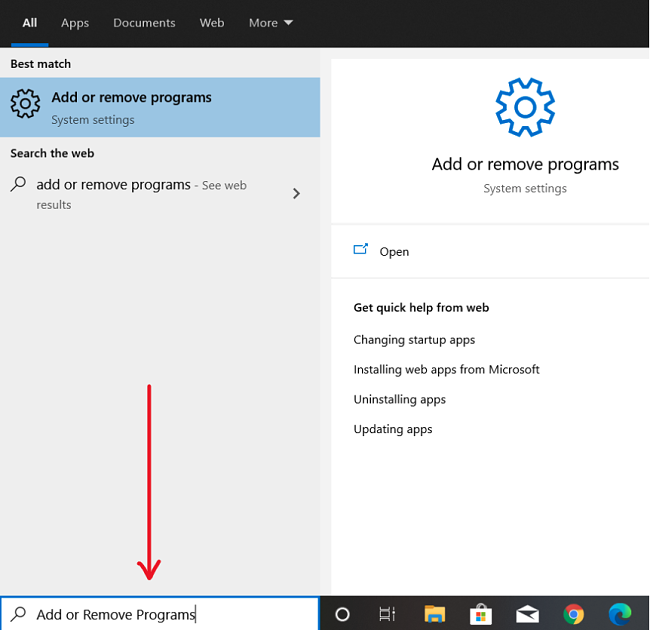
- Windowsの検索バーに「プログラムの追加と削除」と入力し、Enterキーをクリックします。
![Screenshot of uninstalling Adobe XD on Windows]()
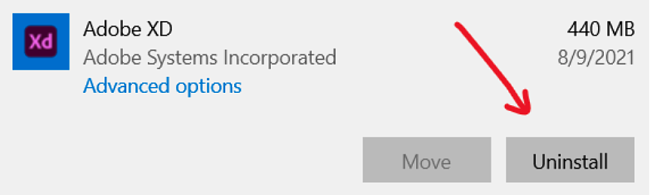
- インストールされているプログラムの一覧からAdobe XDを見つけ、[アンインストール]をクリックします。
![Screenshot of uninstalling Adobe XD]()
- アンインストールウィザードが開きます。Adobe XDの削除を承認すると、パソコンから削除されます。
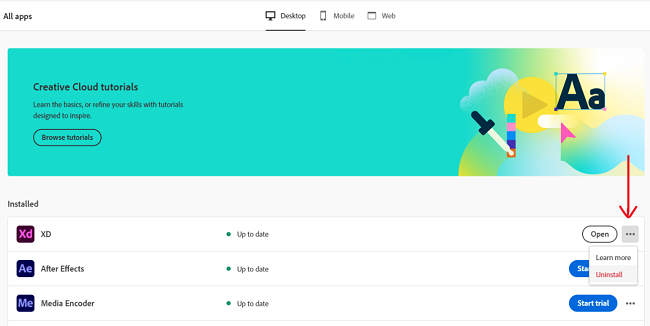
または、Creative Cloud Desktopアカウントに移動して、Adobe XDの右隅にある水平に並んだ3点をクリックし、[アンインストール]をクリックすることもできます。
これでAdobe XD がパソコンから削除されます。
よくあるご質問
Adobe XDは無料ですか?
Adobe XDは完全無料で利用できませんが、上記のステップバイステップのガイドに従い、7日間の無料トライアル版を入手できます。これにより、有料プランにサブスクライブする前に、プロジェクトを完成させたり、Adobe XDを試してニーズに適しているかどうかを確かめたりできます。
Adobe XDファイルをHTMLにエクスポートするにはどうすればよいですか?
Adobe XDには使いやすい「HTML へのエクスポート」機能があり、デザインを直接HTMLに変換できます。まず、エクスポートするアートボードを選択し、[ファイル] > [エクスポート] に移動します。[エクスポート]ダイアログボックスで「HTML」を選択します。エクスポートすると、XDによってHTMLファイルとCSSファイルが生成されます。こちらで、XDをHTMLにエクスポートするためのステップバイステップガイドを確認してください。
Adobe XDで画像をトリミングするにはどうすればよいですか?
Adobe XDには画像をトリミングするための使いやすい機能があります。画像をトリミングするには、画像を選択し、ツールバーにある [トリミング] をクリックします。次に、切り抜き長方形の角にあるハンドルをドラッグして、保持したい画像の領域を選択します。Shiftキーを押したままにすることで、トリミング中に画像のアスペクト比を維持することもできます。望むようにトリミングできたら、Enterキーを押して適用します。
XDファイルをWordPressにエクスポートできますか?
Adobe XDデザインをWordPressに変換するには、HTMLおよびCSSにエクスポートするか、 プラグインを使用してください。
HTML および CSS にエクスポートするには、XD デザインを開き、エクスポートするアートボードを選択してください。 次に、[ファイル] > [エクスポート] に移動し、[形式] ドロップダウンメニューから [HTML] を選択します。[エクスポート] をクリックして、HTMLおよびCSSファイルを生成します。このファイルをWordPressのWebサイトにアップロードできます。
プラグインを使用するには、XD to WordPressやXporterなどのプラグインをインストールして有効化してください。次に、プラグイン設定ページを開き、変換するXDファイルを選択します。[変換] をクリックして、新しいWordPressページを生成するか、デザインを投稿してください。